Procoding
Detailed App Info:
Application Description
Procoding – Coding with Style: The award winning JavaScript IDE for iPad & iPhone is now available for OS X!
Create interactive visuals with Procoding. The clean and beautifully integrated one-window interface, individually optimized for the best JavaScript coding experience, featuring a syntax highlighting and code-checking editor with automatic live preview and integrated reference, brings back the fun in programming with JavaScript.
Procoding is a mobile code sketching IDE for JavaScript focusing on creative coding and small mobile WebApps using web technologies like HTML5/Canvas. Your sketches automatically sync with Procoding Mobile via iCloud, so you can run (and edit!) your sketches on your iPad or iPhone (the optional Procoding Mobile app is available as a separate download on the iTunes App Store). You can also export your sketches as stand-alone HTML5 project folder.
No more project setups and HTML boiler-plate code: with Procoding you are ready to sketch out your ideas!
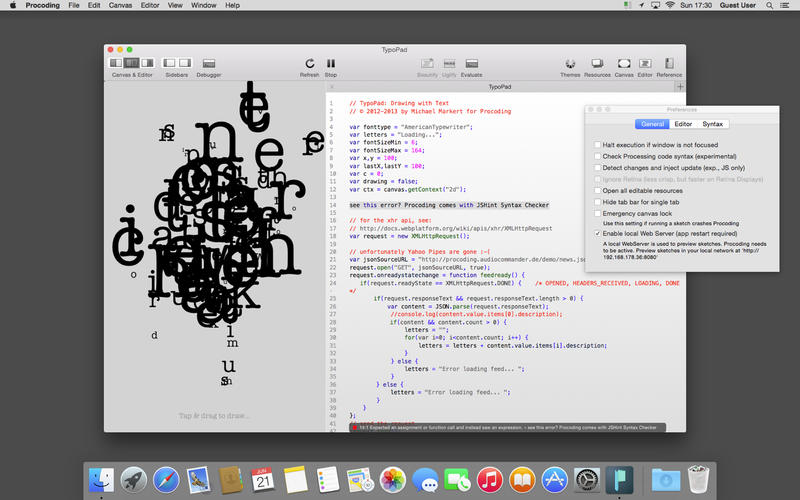
The document window helps you concentrate on what's important:
1. Your code. Procoding's code editor has been developed with great care and comes with some exciting new editor features. The live JSHint Syntax Checker is a unique feature and helps find and fix errors during typing. The editor also provides autocompletion, clickable colors, slidable numbers, and many more features…
2. The preview. No need to save and switch windows: Just code and see the result.
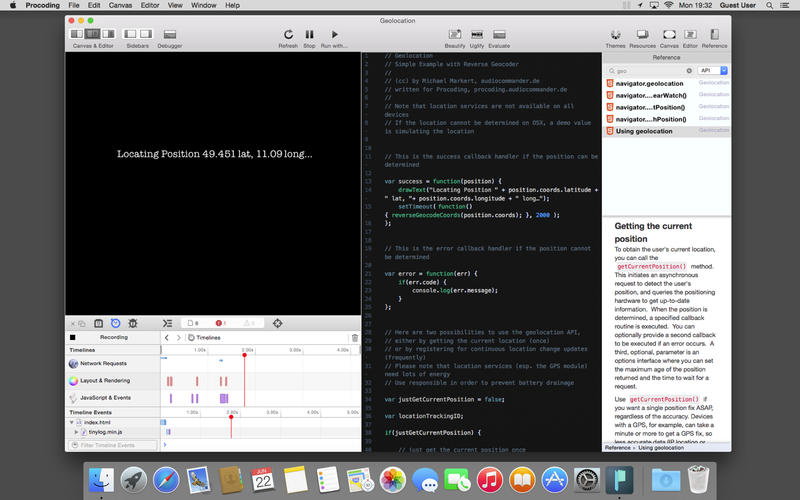
3. The reference. Right next to your editor. Drag and drop to insert syntax snippets or use the autocompletion feature.
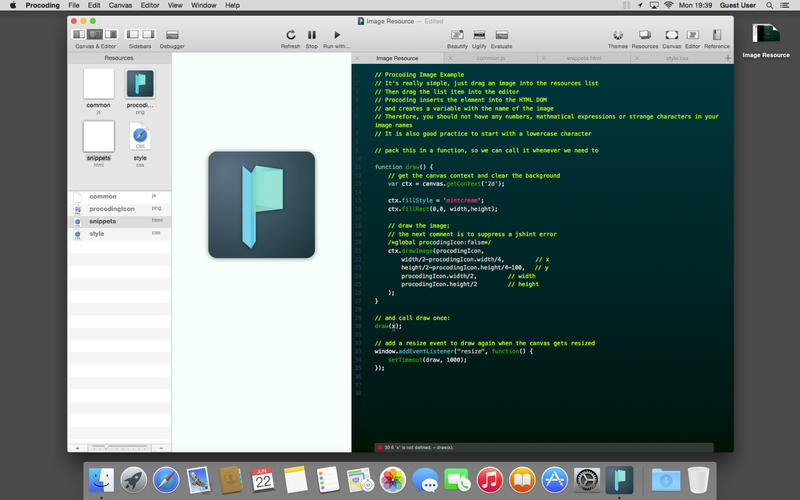
4. Adding Resources. No more file juggling and path searching. Drag your files onto the resource manager pane and Procoding automatically adds the files to the document, creates and inserts the relevant HTML elements and sets up a variable based on the filename. For example:
· add "mysound.mp3" and you can type: "mysound.play();" (JavaScript only)
· add any image as resource. Then drag the resource in the editor to get the code snippet.
Features:
· Create, edit & run HTML5 Canvas/JavaScript .js, Procoding.js, Paper.js or Processing(js) .pde sketches
· Full-featured code editor that includes syntax highlighting, autocompletion, expression evaluator, color selector (click on color values), number slider (drag to change numbers), find & replace, and stylish themes
· iCloud keeps your sketches in sync across devices; Procoding Mobile for iPad and iPhone is available as an optional, separate download from the AppStore
· Automatic Live Preview
· Easy to add images, sounds, custom fonts, HTML snippets, CSS files, JS libraries and additional code (classes) with the Resource Manager: Just drag and drop files and a JavaScript object and a variable with the name of the file is automatically created; it's really easy to add popular Canvas-based JavaScript libraries
· Export as HTML5 stand-alone project folder and run your sketches on any modern web browser without Procoding
· PDE and JS File import/export
· Save screenshots
· Integrated reference index with syntax snippet inserter (drag & drop to editor); included extensive offline reference for JavaScript (ECMA/JavaScript, native APIS like Canvas, JSON, Geolocation, Local Storage…, HTML, CSS), Paper.js and Procoding.js
· Integrated webkit console and (for HTML5 projects) a JSHint live syntax checker to find and fix errors as you type
· Supports Autosave and Versions
· Comes with exciting demo sketches, e.g. showing how to use multitouch, geolocation and many others
Supports processing.js* and processing-mobile.js
*Procoding uses HTML5 Canvas and supports processing.js, a JavaScript port of the processing language. Therefore some features of Processing aren't supported:
· No external processing libraries
· P3D (WebGL) is supported by Procoding, but not by Procoding Mobile
· Modified processing.js source code and additional reference documentation available on github.com/audiocommander/processing-js
Create interactive visuals with Procoding. The clean and beautifully integrated one-window interface, individually optimized for the best JavaScript coding experience, featuring a syntax highlighting and code-checking editor with automatic live preview and integrated reference, brings back the fun in programming with JavaScript.
Procoding is a mobile code sketching IDE for JavaScript focusing on creative coding and small mobile WebApps using web technologies like HTML5/Canvas. Your sketches automatically sync with Procoding Mobile via iCloud, so you can run (and edit!) your sketches on your iPad or iPhone (the optional Procoding Mobile app is available as a separate download on the iTunes App Store). You can also export your sketches as stand-alone HTML5 project folder.
No more project setups and HTML boiler-plate code: with Procoding you are ready to sketch out your ideas!
The document window helps you concentrate on what's important:
1. Your code. Procoding's code editor has been developed with great care and comes with some exciting new editor features. The live JSHint Syntax Checker is a unique feature and helps find and fix errors during typing. The editor also provides autocompletion, clickable colors, slidable numbers, and many more features…
2. The preview. No need to save and switch windows: Just code and see the result.
3. The reference. Right next to your editor. Drag and drop to insert syntax snippets or use the autocompletion feature.
4. Adding Resources. No more file juggling and path searching. Drag your files onto the resource manager pane and Procoding automatically adds the files to the document, creates and inserts the relevant HTML elements and sets up a variable based on the filename. For example:
· add "mysound.mp3" and you can type: "mysound.play();" (JavaScript only)
· add any image as resource. Then drag the resource in the editor to get the code snippet.
Features:
· Create, edit & run HTML5 Canvas/JavaScript .js, Procoding.js, Paper.js or Processing(js) .pde sketches
· Full-featured code editor that includes syntax highlighting, autocompletion, expression evaluator, color selector (click on color values), number slider (drag to change numbers), find & replace, and stylish themes
· iCloud keeps your sketches in sync across devices; Procoding Mobile for iPad and iPhone is available as an optional, separate download from the AppStore
· Automatic Live Preview
· Easy to add images, sounds, custom fonts, HTML snippets, CSS files, JS libraries and additional code (classes) with the Resource Manager: Just drag and drop files and a JavaScript object and a variable with the name of the file is automatically created; it's really easy to add popular Canvas-based JavaScript libraries
· Export as HTML5 stand-alone project folder and run your sketches on any modern web browser without Procoding
· PDE and JS File import/export
· Save screenshots
· Integrated reference index with syntax snippet inserter (drag & drop to editor); included extensive offline reference for JavaScript (ECMA/JavaScript, native APIS like Canvas, JSON, Geolocation, Local Storage…, HTML, CSS), Paper.js and Procoding.js
· Integrated webkit console and (for HTML5 projects) a JSHint live syntax checker to find and fix errors as you type
· Supports Autosave and Versions
· Comes with exciting demo sketches, e.g. showing how to use multitouch, geolocation and many others
Supports processing.js* and processing-mobile.js
*Procoding uses HTML5 Canvas and supports processing.js, a JavaScript port of the processing language. Therefore some features of Processing aren't supported:
· No external processing libraries
· P3D (WebGL) is supported by Procoding, but not by Procoding Mobile
· Modified processing.js source code and additional reference documentation available on github.com/audiocommander/processing-js
Requirements
Your mobile device must have at least 15.55 MB of space to download and install Procoding app. Procoding was updated to a new version. Purchase this version for $9.99
If you have any problems with installation or in-app purchase, found bugs, questions, comments about this application, you can visit the official website of Michael Markert at http://procoding.audiocommander.de.
Copyright © Michael Markert